Abduzeedo - graphic design | design inspiration | tutorials - |
- Daily Inspiration #805
- New Works of James White aka Signalnoise
- Beautiful Design Work by Commoner
- The Perfect Office #85
- Yummy Cookies Typography in Photoshop
| Posted: 25 Apr 2011 01:51 PM PDT This post is part of our daily series of posts showing the most inspiring images selected by some of the Abduzeedo's writers and users. If you want to participate and share your graphic design inspiration, just send us, via email, the image with the link from where you found it, also use "Daily Inspiration" in the subject, and don't forget to send your Abduzeedo username; or via Twitter sending to http://twitter.com/abduzeedo.<!--break--> If possible use the HTML code: <p class="imgC"><a href="Link to the page you found the image"><img src="Link to the Image" /></a></p> Do you want to see all images from all Daily Inspirations? Check out http://daily.abduzeedo.comAdamal b sureAnderson TomaziBest BookmarksCoolvibecudedFabianoFabioFlyerfolioGiseleHdKHysterical MindsjejeKoningLeonardo VillenaveMeng ToNewyorkizSandeep KothiyalshelbywhiteSteverVia TwitterSend your suggestions via Twitter to http://twitter.com/abduzeedo using #abdz in the end of the tweet. @alemdasideias@cesarvalenca@daniel_nelson@snackdesign |
| New Works of James White aka Signalnoise Posted: 25 Apr 2011 07:11 AM PDT James White is one of the most innovative designers out there and along the years he's been also an amazing supporter to Abduzeedo. The brand Signalnoise just celebrated its 12th year anniversary so we decided to feature his latest work from this designer that knows how to stay in the 'Avant-Garde' of his creations.
For more information about James White aka Signalnoise, you can visit his blog at Blog.Signalnoise.com , be a fan on Facebook or follow him on Twitter @Signalnoise . You can also follow him on his weekly broadcasts on Thursdays at 3pm EST at Signalnoise.com/Live . |
| Beautiful Design Work by Commoner Posted: 25 Apr 2011 06:24 AM PDT Commoner, Inc is home of the brilliant designer Richard Arthur Stewart and on this post you will see some of the amazing work he has done. Very clean design with a lot of style to it, making every bit of detail so enjoyable. Check it out!<!--break--> For more works from Richard visit commonerinc.com Fast Eddie's Barber ShopFast Eddie's is a no nonsense barber shop found in Allston, MA. one of Boston's many historical neighborhoods. This place is the epitome of traditional Americana, which I wanted the mark and typography to represent; Franklin Gothic and ATF Bodoni scanned from a letterpress book with a mashup illustration combining an iconic eagle and barber's comb. I wanted to stay away from the "red, white & blue" barber pole theme and stick with something high contrast and modern. Stark, rich blacks screen printed on whitewash 100 lb. card stock give the collateral a strong masculine feel while referencing the brand's age and history. Poe Covers ReimaginedA tribute in my own way after discovering how much I love Edgar Allan Poe's work. I wanted the design to reflect his tongue-in-cheek way with words. His themes were very dark and at sometimes too morbid to even read, but he always had a way of conveying them in an almost whimsical, comedic fashion. I thought this was truly the beauty of his work. To be able to illicit such a broad range of emotions from the reader and in such a short amount of time, remembering that the majority of his stories aren't more than 20 or so pages. The Lower DepthsIdentity for a taproom and restaurant in Kenmore square, inspired by it's port town history. Rat City Beer Co.Rat City is a boutique brewery specializing in artisanal craft beer, located in the heart of Allston, MA. The company was named as a tribute to the neighborhood it resides in, notorious for it's overwhelming rat population. Being ever optimistic, the name was a way to show local pride as well as differentiate itself from the many other brewhouses in Boston and the surrounding area. Drawing much influence from the prohibition era, the design and copy give a nod to the classics while still remaining relevant and contemporary. The brand reflects a blue collar, D.I.Y. aesthetic that is steeped in tradition with respect for the craft of home brewing. |
| Posted: 25 Apr 2011 04:21 AM PDT We've seen some great gadgets and equipment for designers. So many cool stuff, that we could actually assemble infinite perfect office spaces! Every week we'll assemble a perfect office, and we'd like you to help us. What equipment would the perfect office have?<!--break--> Not only gadgets and equipment, but also furniture, sound system, gaming stuff (for lunch time!). A designer is totally allowed to dream with the perfect office, and that's what we're gonna do here! Also, tell us your suggestions, or even better, you may tell us via twitter (mine and fabio's), using #abdz_ofc so we can check it. Alright? I hope you guys enjoy this brief selection. Cheers! ;) Hedgefund Piggy BankSaving pennies becomes fun with this piggy bank. Toss a coin into the Hedgefund Piggy Bank and watch it run around the wooden top till it finds its way into the funnel. (at Holy Cool) FeTAp phoneThis is simply beautiful. A new, stylish version of the orange oldschool telephone with dial plate. (at Design You Trust) Maxell Vibrabone HP-VBC40 EarbudsMaxell's new Vibrabone HP-VBC40 earbuds are a hybrid of standard speaker drivers and vibration-based bone conduction drivers which serve to give your tunes a bit of an extra kick. They're also a bit safer for your ear drums since the standard technique for boosting bass performance is to simply increase the size of the driver which puts more stress on your inner ear bits. Available in black, blue and white the Vibrabone earbuds also feature a dual inline volume control for adjusting both the overall sound and the bass vibration. (at Oh Gizmo!) Camera FuturaCamera Futura overcomes the antiquated analog one-lens-connected-to-one-viewfinder architecture with the Wireless Viewfinder Interchangeable Lens system (WVIL). It combines the sensor and lens into one package and leverages wireless technology to preview and control it remotely. This opens innovation in the field of optical design; whether it is dual-sensor stereo 3D, ultra-wide panorama, or 360° "party cam" lenses, it will play with Camera Futura. Find out more about this concept at Artefact Group. Dell M18x, M14x and M11x R3 notebooksThe 16lbs M18x hits with several factory-overclocked Core i7 options, the latest dual-GPU options from AMD and Nvidia, and up to 32GB of RAM. Wireless audio, HDMI-in and out along with USB 3.0 round out the specs of the massive notebook. Also features 18-inch 1920 x 1080 screen. The M14x might have a smaller 14-inch screen but it's not lacking in the spec department. The computing muscle is powered by a Core i7 2820QM or Core i7 2630QM with a 3GB or 1.5GB Nvidia GeForce GT555M and up to 8GB of RAM. Specs for the M11x at the source. (at Crunch Gear) |
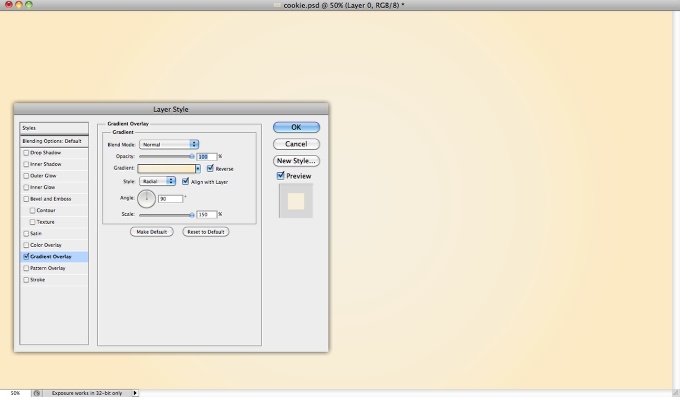
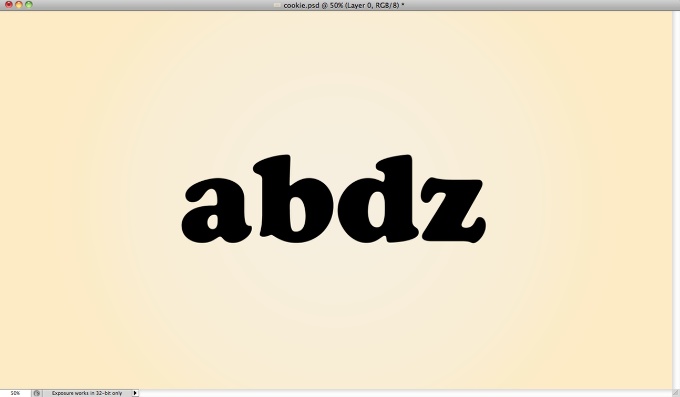
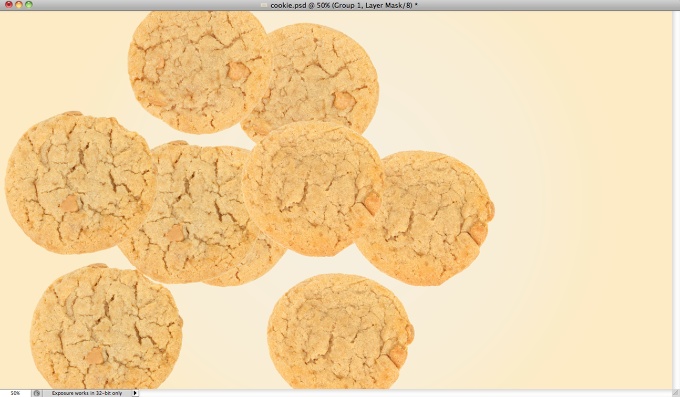
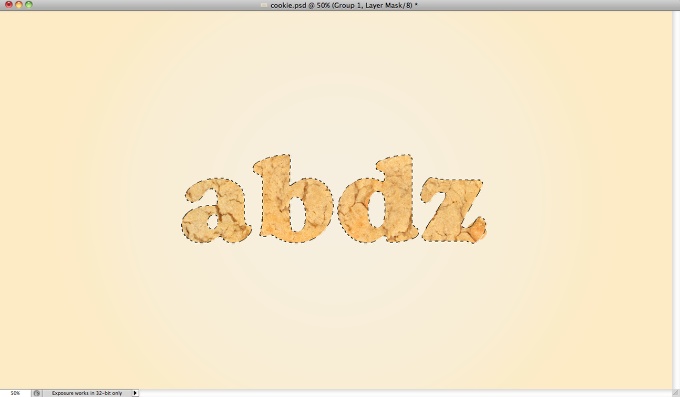
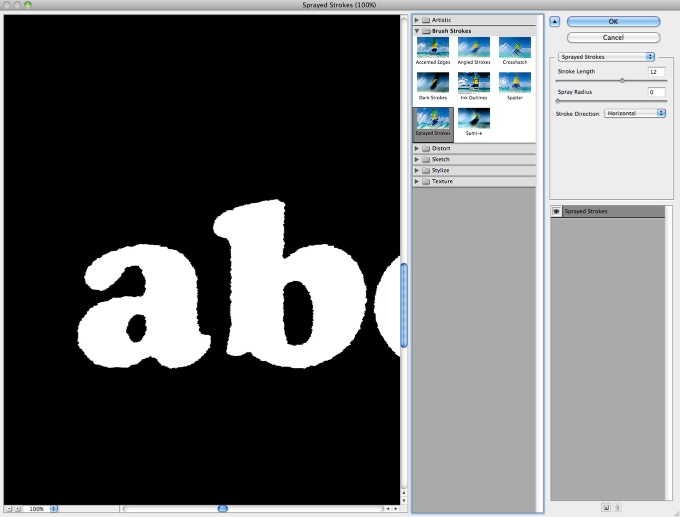
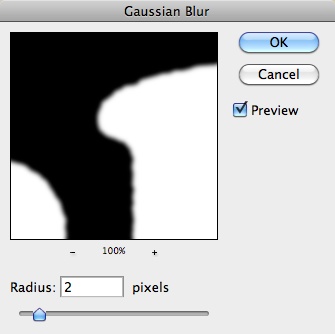
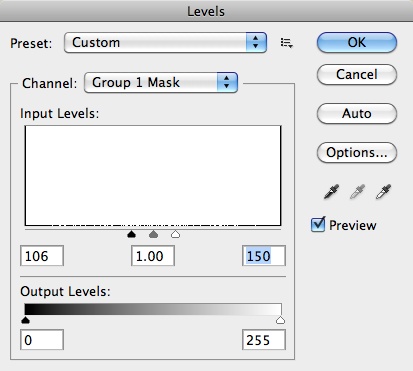
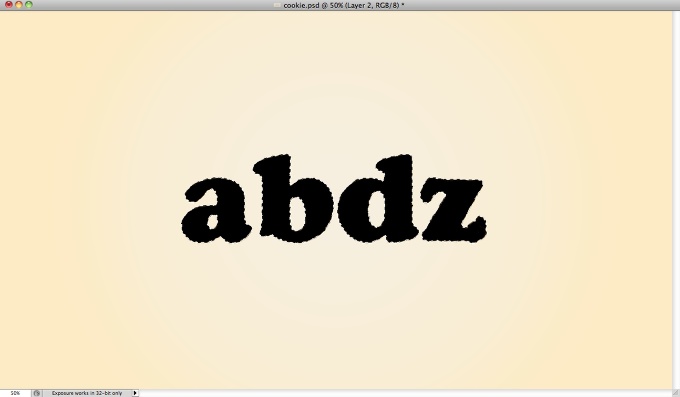
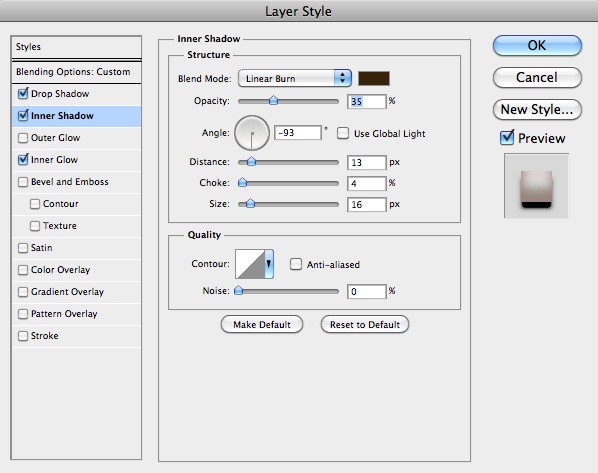
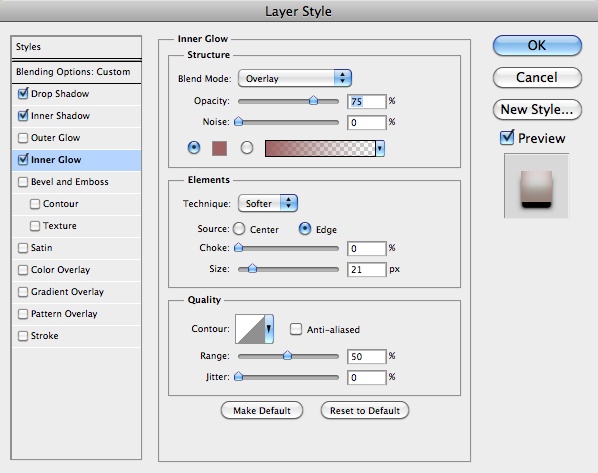
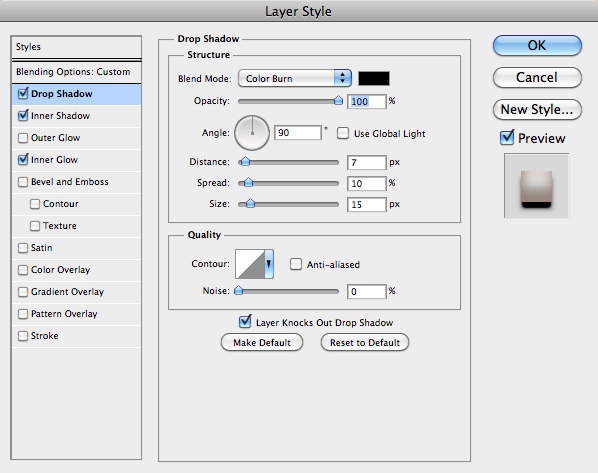
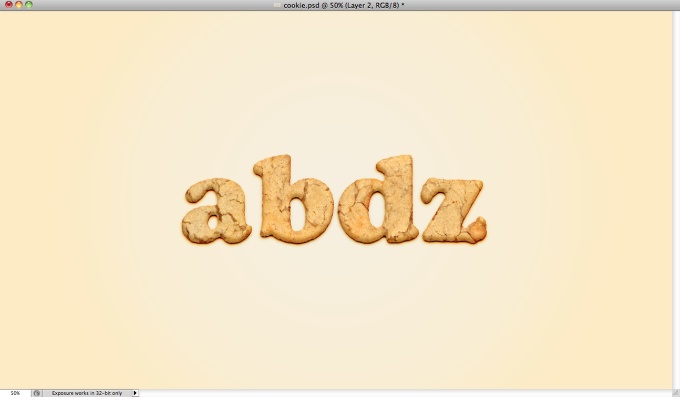
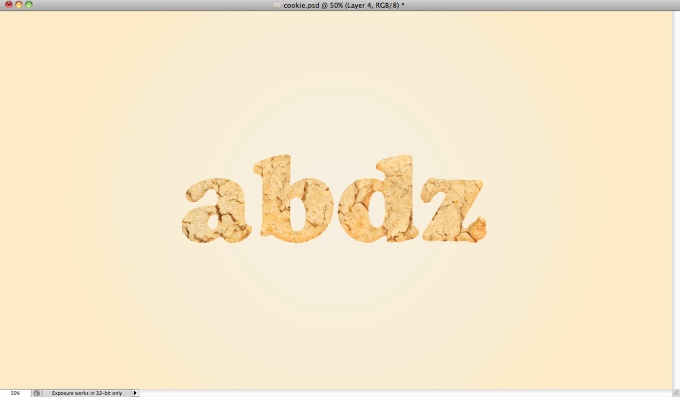
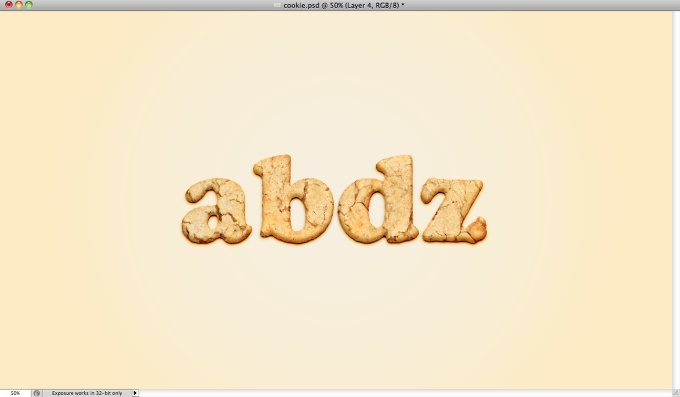
| Yummy Cookies Typography in Photoshop Posted: 24 Apr 2011 09:02 PM PDT I woke up this morning thinking about an idea for a tutorial, then I remembered that last week I saw a really nice text effect that the characters were made of bread if I am not making any mistake. So I thought it would be really nice to create a text made of cookies just using Photoshop.So in this tutorial I will show you how to create a really nice text effect playing with cookies texture and layer styles. The technique is super simple and the whole process won't take more than 30 minutes. Step 1Open Photoshop and create a new document. I am using 2560x1440 pixels for the size. After that double click on the background layer to make it editable, then go to Layer>Layer Style>Gradient Overlay. Use #fdebc2 and #f7efe0 for the colors, Radial for the Style and make sure the center is lighter than the edges. Step 2Add the text you want, I typed abdz using Cooper Std Black for the font because it is rounded and bold enough to make them look as they are made of cookies. Step 3Now let's use some real cookies texture. I used a stock photo from Shutterstock, you can find the one I used at http://www.shutterstock.com/pic-74918797/stock-photo-three-peanut-butter.... Cover the text with cookies and group them so they will be in a folder. Step 4Create a marquee selection of the text by clicking holding Command (Mac)/Control (PC) on the thumbnail of the layer. Then select the folder that the textures are inside and go to Layer>Layer Mask>Reveal Selection. Step 5Select the mask layer and go to Filter>Brush Strokes>Sprayed Strokes. Use the values below for reference. Step 6Still with the mask selected, go to Filter>Blur>Gaussian Blur. Use 2 pixels for the Radius. Tip: This value might vary depending on the font you are using and the font size as well. Step 7Still with the layer mask selected, go to Image>Adjustments>Levels. Change the values to 100, 1.00 and 150. The idea here is to fix the blurry edges by removing the greys. So we first made the edges irregular but it was too much, then with the blur we softened that but they got blurry, so with the Levels we make then again sharp and clear. Step 8Here is the final result of the masking process. The cool thing about masking a folder is that you still have freedom to play with the layers inside it. Step 9Create a marquee selection of the layer mask that has all the irregular edges and then add a new layer. Fill this layer with any color and then go to Layer>Layer Style>Blending Options. Change the Fill Opacity to 0%. Step 10Select Inner Shadow and use the values below. Step 11Select Inner Glow and once again use the values below. Step 12At last but not least select Drop Shadow. Use Color Burn for the Blend Mode and use the image below for reference. Step 13This is the final result with the layer with layer styles on top of the folder with the cookie textures. Step 14Disable the Drop Shadow and then select the layer with layer styles and the folder with textures. Then duplicate them and merge them onto new layer. Change the Blend Mode of this new layer to Overlay then. Step 15As you can see it was pretty easy to create the text with cookie texture, it was all about playing with masks and layer styles. ConclusionYou can add more text and also rotate some characters in order to make them look more realistic. Also notice that the layer style values will change for smaller texts like the one below in which I typed the alphabet. The cool thing about this technique is that you can apply to all sorts of textures. Now it's all about playing :) Download the Photoshop FileDownload the Photoshop file used for this tutorial |
| You are subscribed to email updates from Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





























































































































Tidak ada komentar:
Posting Komentar